[新しいコレクション] script type= text/javascript src= https //www.gstatic.com/charts/loader.js /script 152432
This Bundle provides a Twig extension and PHP objects to display Google charts in your Symfony application cmen/CMENGoogleChartsBundleName Type Default Description;Raspoid Accelerometer, gyroscope, complementary filter visualizer visualizerhtml

How To Display Charts With Thrive Architect Thrivemate Com
Script type= text/javascript src= https //www.gstatic.com/charts/loader.js /script
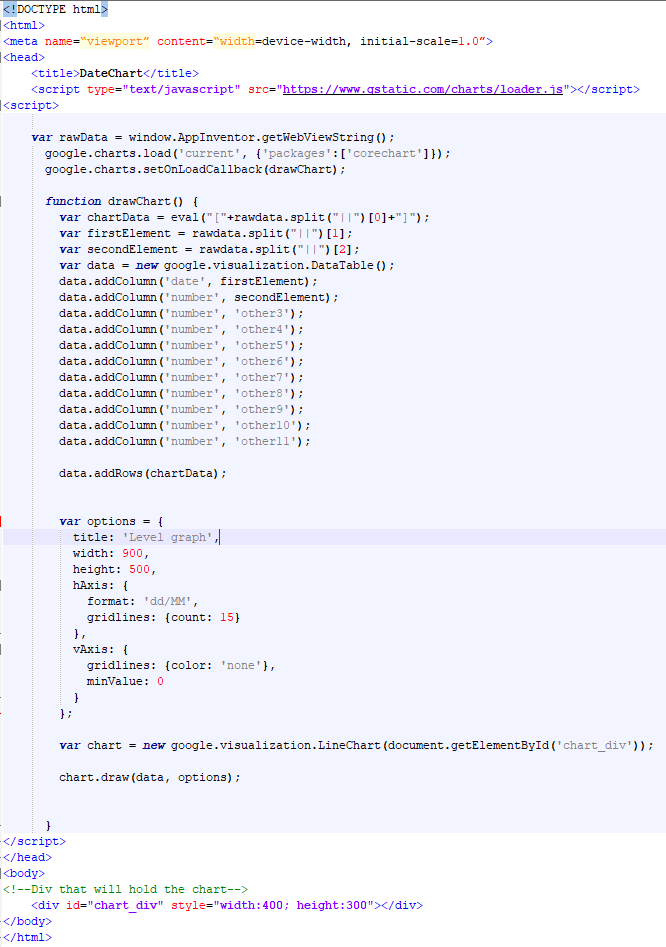
Script type= text/javascript src= https //www.gstatic.com/charts/loader.js /script-Pastebincom is the number one paste tool since 02 Pastebin is a website where you can store text online for a set period of time첫번째칼럼에 날짜임에 불구 하구 String 을 넣는 이유는 연속그래프의 경우 1일 2일 3일 정확히 떨어지는게 아니라 시간까지 계산을 해버리기 때문에 각각 날짜에 따른 방문자수는 맞는지않는다



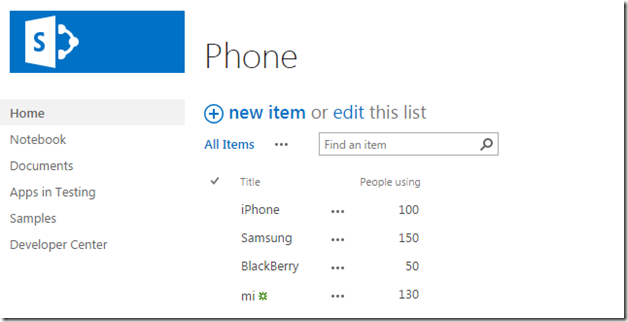
Sharepoint List With Choice Checkboxes Column To Google Chart Sharepoint Stack Exchange
The gstatic loader is recommended because Google is transitioning away from jsapi to the gstatic loader See transition reference In either case, you must first include one of the loaders with a script tag, typically in the head of your document, like thisTool สำหรับนำเสนอข้อมูลแบบ Visualization ในรูปของ Chart ที่หลากหลาย โดยไม่ต้องติดตั้ง Script ใน Server ของตนเอง สามารถเขียน Webpage และใส่ Data ในหน้านั้นThe markers mode uses circles to designate regions that are scaled according to a value that you specify;
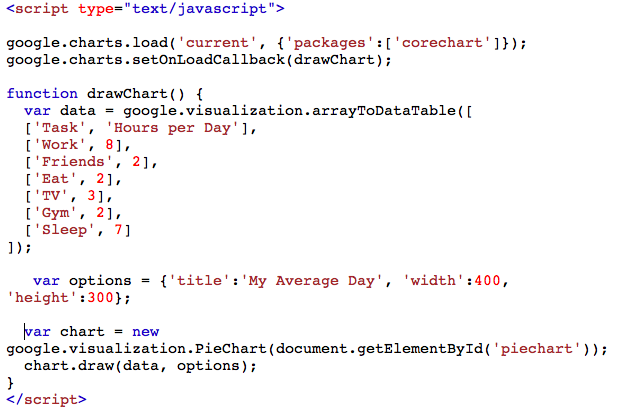
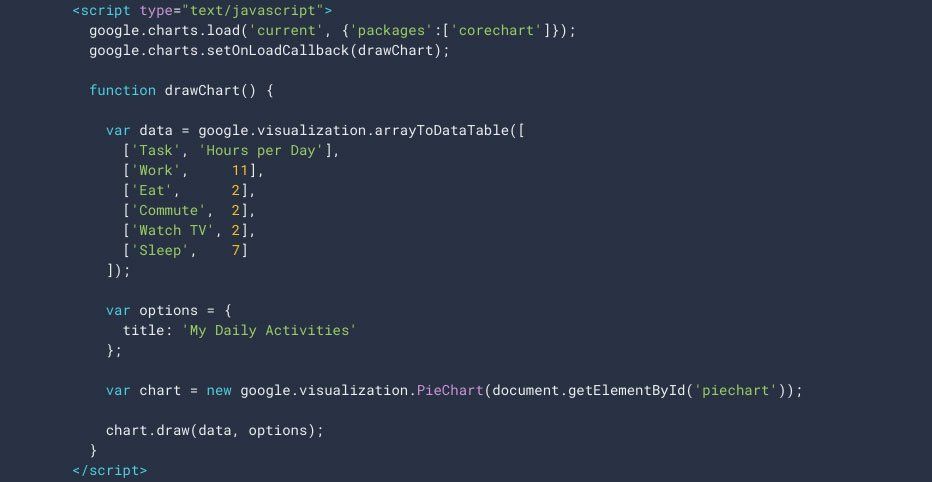
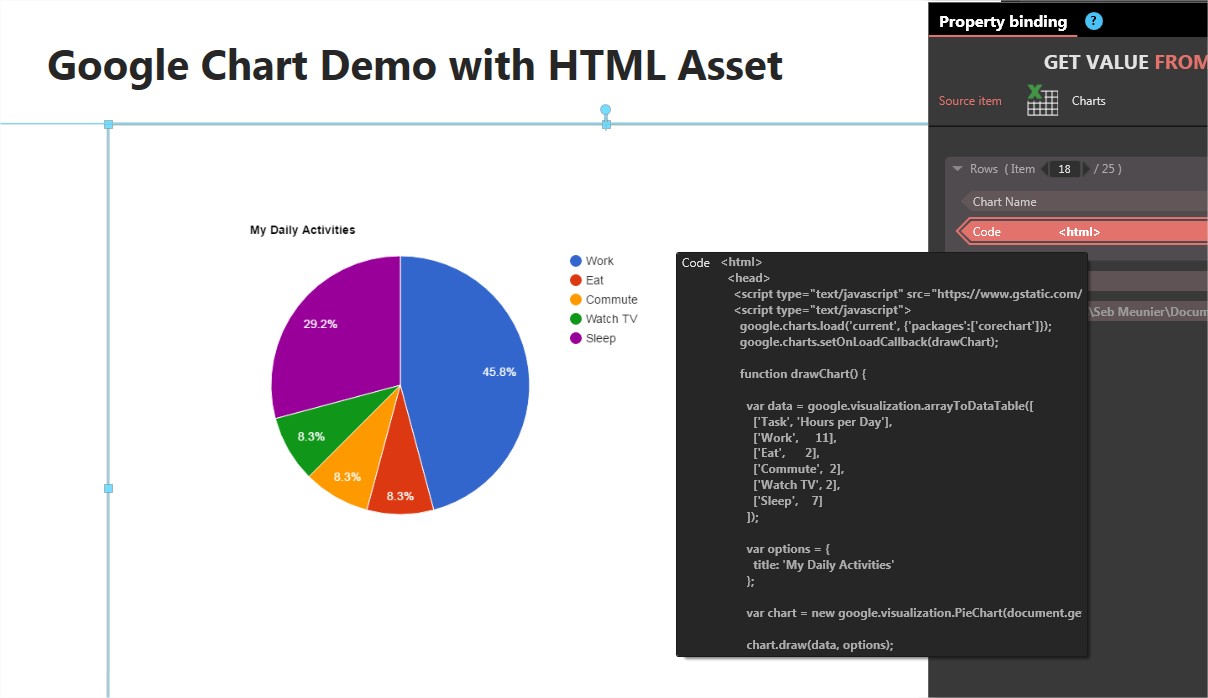
Name Type Default Description;Raspoid Accelerometer, gyroscope, complementary filter visualizer visualizerhtmlHere we are loading the latest version of corecharts API using googlechartsload method Step 2 Create configurations Google Chart library uses very simple configurations using json syntax // Instantiate and draw the chart var chart = new googlevisualizationPieChart(documentgetElementById('container'));
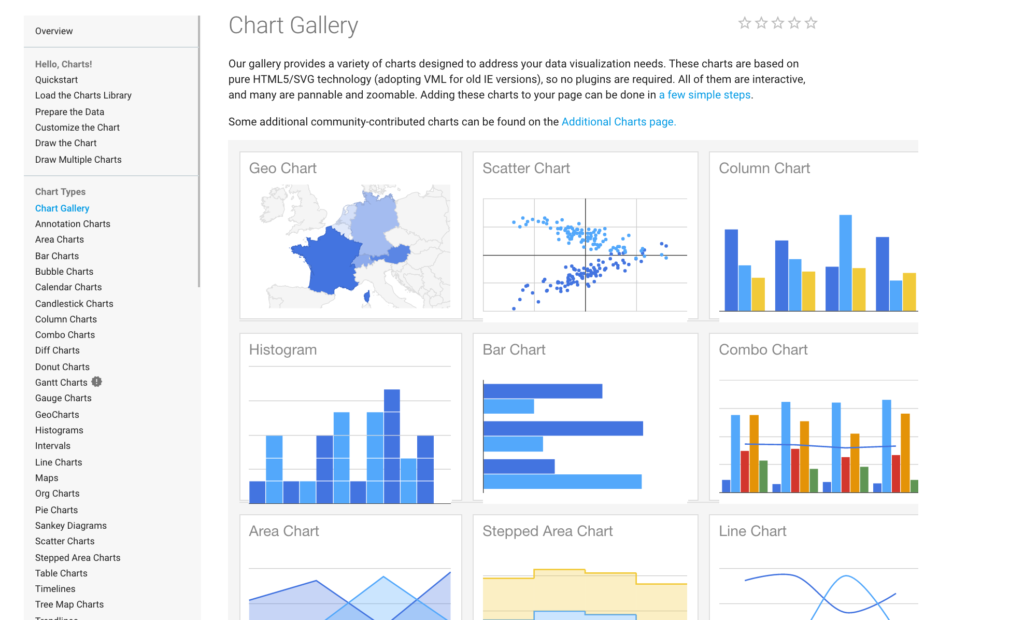
Overview A geochart is a map of a country, a continent, or a region with areas identified in one of three ways The region mode colors whole regions, such as countries, provinces, or states;Name Type Default Description;The datadriven content object enables you to display your data in a custom thirdparty visualization, within your SAS Visual Analytics report The thirdparty visualization can be authored in any JavaScript charting framework, such as D3js, Google Charts, or CanvasJS The visualization in a datadriven content object receives its data query from SAS Visual Analytics, and so it interacts with



54clp4fdfdiwrm



Html Google Charts Embed Html Not Visible Custom Code Forum Webflow
The text mode labels the regions with identifiers (eg, "Russia" or "Asia")The gstatic loader is recommended because Google is transitioning away from jsapi to the gstatic loader See transition reference In either case, you must first include one of the loaders with a script tag, typically in the head of your document, like thisOverview A geochart is a map of a country, a continent, or a region with areas identified in one of three ways The region mode colors whole regions, such as countries, provinces, or states;



Here Is The Code File I Was Given Need Help With Chegg Com



Obiee 12c Google Charts Error Pre Flight No Access Control Allow Origin Header Is Present On Th Oracle Tech
Hello Masters, I am trying to work with Google Charts Its a minefield I have tried unsuccessfully to reuse some examples from the internet Can someone please help me to change the data source fHello Masters, I am trying to work with Google Charts Its a minefield I have tried unsuccessfully to reuse some examples from the internet Can someone please help me to change the data source fThe first line loads the loader file itself Once it is loaded, we can use how many charts we want The first argument in googlechartsload is the version number, which we are using, ''current',' which indicates to take the latest official release of Google Charts to be loaded, second argument is the packages of charts to be loaded ,"corechart" includes all the basic charts like



Visual Studio 13 Iis Web Site Problems With Js Files Stack Overflow



Library Analytics Via Google Charts And Alma Analytics Api Ex Libris Developer Network
첫번째칼럼에 날짜임에 불구 하구 String 을 넣는 이유는 연속그래프의 경우 1일 2일 3일 정확히 떨어지는게 아니라 시간까지 계산을 해버리기 때문에 각각 날짜에 따른 방문자수는 맞는지않는다The text mode labels the regions with identifiers (eg, "Russia" or "Asia")Google Charts API Wrapper A library to make it easy to use Google's visualization api This package was matched against the version released on April 30, 15 (Version 42)



Google Chart Help In Getting Data To Show Correctly Php Sitepoint Forums Web Development Design Community



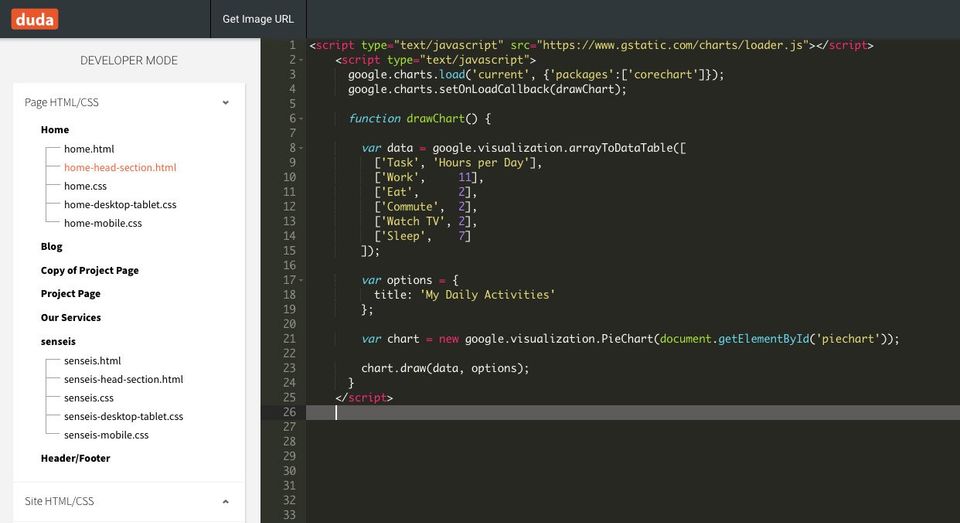
How To Add Google Charts On A Webpage Geeksforgeeks
@ABG @SteveJG @TIMAI2 you are asking me send the data from arduino in csv part, but in the html file where i am getting the data part value is saved in the Js format so if i change that to csv format it will not accept my incoming data and will not create graph creating graph with csv part is difficult I feel I tried by what you said but i am not receiving the graphOverview Annotation charts are interactive time series line charts that support annotations Note that the annotated timeline now automatically uses the Annotation Chart Confusion alert Currently, the Google Annotation Chart is distinct from the annotations that other Google charts (currently area, bar, column, combo, line, and scatter) support In those charts, the annotations areThe gstatic loader is recommended because Google is transitioning away from jsapi to the gstatic loader See transition reference In either case, you must first include one of the loaders with a script tag, typically in the head of your document, like this



Postman Visualize Api With Google Charts Richard Jr Voice



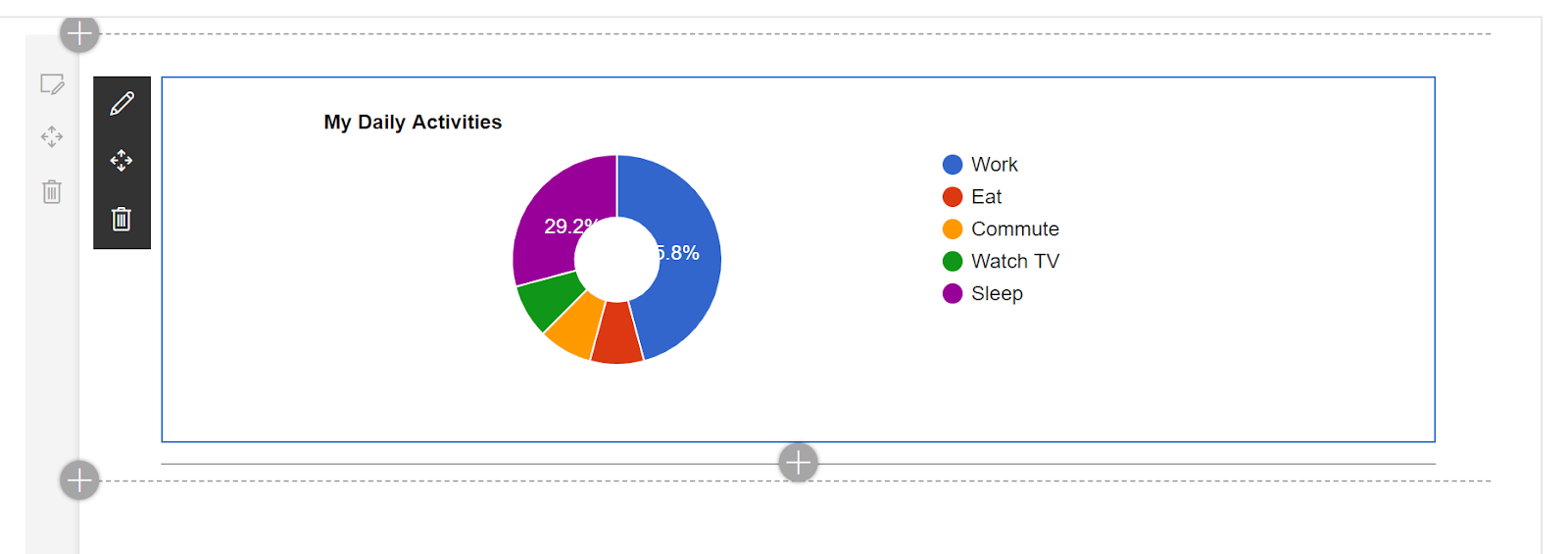
Make Responsive Pie Chart With Google Charts Codexworld
HTML Bar Chart HTML Link Bar Chart HTML Link Chart With Parameter HTML Pie Chart HTML Create Submenu HTML Input type set date HTML Table Using Jquery Need a Website Or Web ApplicationContact 91 (Whatsapp) Note Paid ServiceTo var chart = new googlevisualizationBarChart(documentgetElementById('chart'));Overview A geochart is a map of a country, a continent, or a region with areas identified in one of three ways The region mode colors whole regions, such as countries, provinces, or states;



Hovkqkdwa0hdem



Insert Google Chart Knack
HTML Bar Chart HTML Link Bar Chart HTML Link Chart With Parameter HTML Pie Chart HTML Create Submenu HTML Input type set date HTML Table Using Jquery Need a Website Or Web ApplicationContact 91 (Whatsapp) Note Paid ServiceFor making dynamic charts from big data, so Google has provide rich and powerful charts library which is available free to use with any programming language By using Google Charts Api we can use different type of charts like Column chart, bar chart, area chart, geo graphical chart and many morePastebincom is the number one paste tool since 02 Pastebin is a website where you can store text online for a set period of time



How To Integrate Google Charts In Html Template Stack Overflow



Google Charts Dashboard Load Fail Stack Overflow
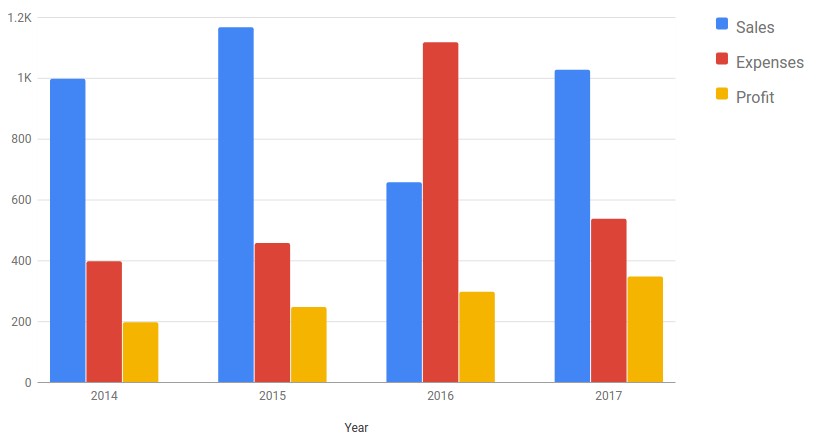
BackgroundColor string '#FFFFFF' (white) The background color for the chart in the Chart API color format color string Auto Specifies a base color to use for all series;For making dynamic charts from big data, so Google has provide rich and powerful charts library which is available free to use with any programming language By using Google Charts Api we can use different type of charts like Column chart, bar chart, area chart, geo graphical chart and many moreOverview Annotation charts are interactive time series line charts that support annotations Note that the annotated timeline now automatically uses the Annotation Chart Confusion alert Currently, the Google Annotation Chart is distinct from the annotations that other Google charts (currently area, bar, column, combo, line, and scatter) support In those charts, the annotations are



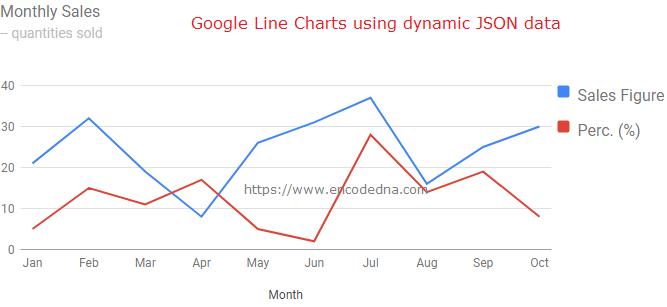
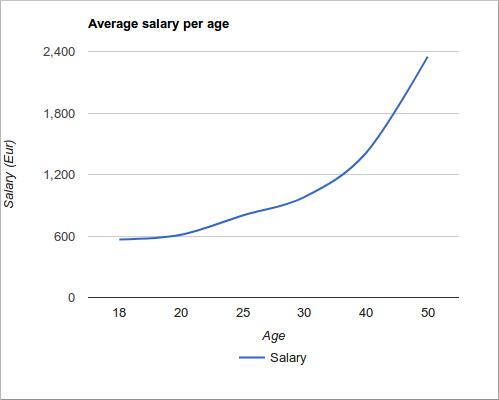
Create Line Charts With Dynamic Json Data Using Google Charts


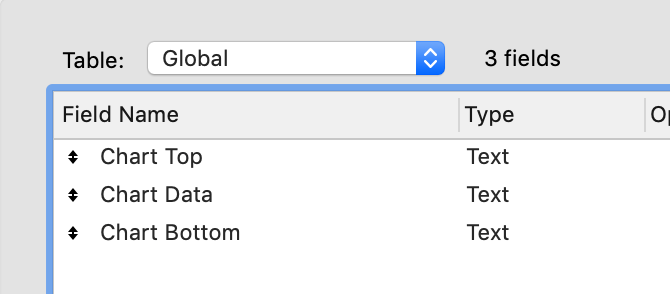
Webviewer Google Graphs Blank Result Filemaker Community
Color string Specifies a color to use for all charts A string in the format #rrggbb For example '#00cc00' Used only if the colors option isn't specified colorsEach series will be a gradation of the color specifiedHere we are loading the latest version of corecharts API using googlechartsload method Step 2 Create configurations Google Chart library uses very simple configurations using json syntax // Instantiate and draw the chart var chart = new googlevisualizationPieChart(documentgetElementById('container'));



Tinkerwell Corona Deaths In Turkey



Oracle Business Intelligence Charts In Obiee Using Google Api
The first line loads the loader file itself Once it is loaded, we can use how many charts we want The first argument in googlechartsload is the version number, which we are using, ''current',' which indicates to take the latest official release of Google Charts to be loaded, second argument is the packages of charts to be loaded ,"corechart" includes all the basic charts likeThe text mode labels the regions with identifiers (eg, "Russia" or "Asia")It will create a pie chart with the data and display it in the browser If you want convert the pie chart to bar chart, change the var chart = new googlevisualizationPieChart(documentgetElementById('chart'));



How To Create A Function To Render Google Charts Stack Overflow



Google Chart And Filemaker Api Appworks
The markers mode uses circles to designate regions that are scaled according to a value that you specify;The markers mode uses circles to designate regions that are scaled according to a value that you specify;Clone via HTTPS Clone with Git or checkout with SVN using the repository's web address



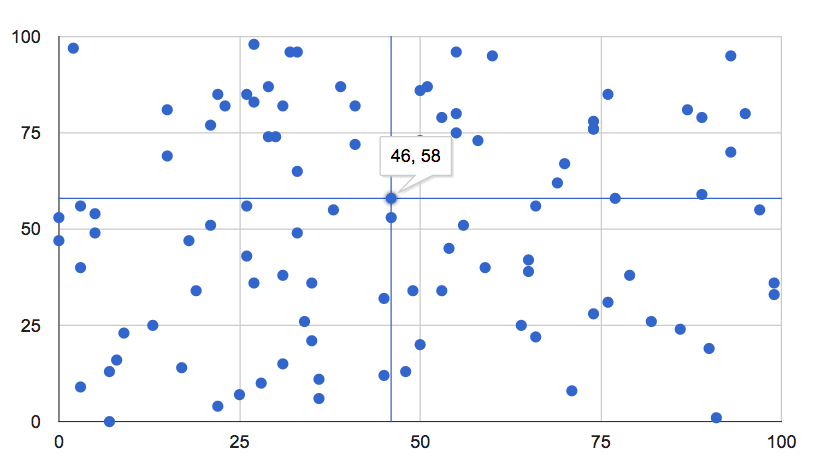
Crosshairs Charts Google Developers



Google Pie Chart In Sharepoint Online Step By Step Tutorial Enjoysharepoint
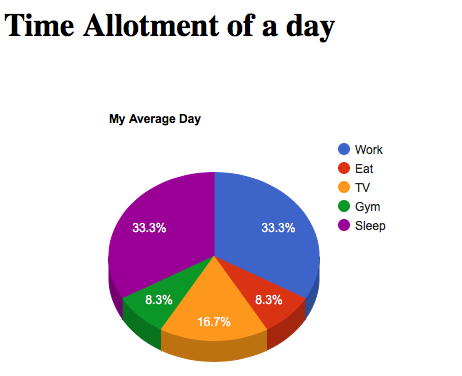
// Callback that creates and populates a data table, // instantiates the pie chart, passes in the data and // draws itPastebincom is the number one paste tool since 02 Pastebin is a website where you can store text online for a set period of timeDefinition and Usage The async attribute is a boolean attribute When present, it specifies that the script will be executed asynchronously as soon as it is available Note The async attribute is only for external scripts (and should only be used if the src attribute is present) Note There are several ways an external script can be executed If async is present The script is executed



How To Display Charts With Thrive Architect Thrivemate Com



Google Charts
Pastebincom is the number one paste tool since 02 Pastebin is a website where you can store text online for a set period of timeOverview Crosshairs are thin vertical and horizontal lines centered on a data point in a chart When you, as a chart creator, enable crosshairs in your charts, your users will then be able to target a single elementGoogle trends script embed GitHub Gist instantly share code, notes, and snippets



Setting Bar Border Color And Weight Using Gas Charts Stack Overflow



How To Add Google Charts On A Webpage Geeksforgeeks
First you must load the loader itself, which is done in a separate script tag with src="https//wwwgstaticcom/charts/loaderjs" This tag can be either in the head or body of the document, or itI want to run this report for multiple systems can i use a for loop & invoke the data from the file contains the hosts information// Set a callback to run when the Google Visualization API is loaded googlechartssetOnLoadCallback(drawChart);



Google Pie Chart Not Displaying In Ie 8 Stack Overflow



Add Google Charts Into Sharepoint Framework Web Part
The gstatic loader is recommended because Google is transitioning away from jsapi to the gstatic loader See transition reference In either case, you must first include one of the loaders with a script tag, typically in the head of your document, like thisIt will become a bar chartGoogle Charts Material Line Chart Following is an example of a material line chart We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter So



How To Insert Points On Top Of Bar Charts Using Google Charts Stack Overflow



Google Chart Example With Spring Boot Asb Notebook
Hello Masters, I am trying to work with Google Charts Its a minefield I have tried unsuccessfully to reuse some examples from the internet Can someone please help me to change the data source fOverview Annotation charts are interactive time series line charts that support annotations Note that the annotated timeline now automatically uses the Annotation Chart Confusion alert Currently, the Google Annotation Chart is distinct from the annotations that other Google charts (currently area, bar, column, combo, line, and scatter) support In those charts, the annotations areColor string Specifies a color to use for all charts A string in the format #rrggbb For example '#00cc00' Used only if the colors option isn't specified colors



Create Google Chart In Asp Net Ez Digital



Let S Live The Bi Wonder Adding Maps 1 Integrating Google Geo Chart With Obiee
Asyncronous JavaScript loader and dependency manager ded/scriptjsPastebincom is the number one paste tool since 02 Pastebin is a website where you can store text online for a set period of timeGoogle timeline GitHub Gist instantly share code, notes, and snippets



Can T Add Data To Gantt Google Is Not Define Issue 87 Fernman Angular Google Charts Github


How To Use New Google Charts Library Loader Limesurvey Forums



Google Pie Chart In Sharepoint Online Step By Step Tutorial Enjoysharepoint



Google Charts



Kevin Lindsey 2d Js Google S Js Chart Library Throwing Error Stack Overflow



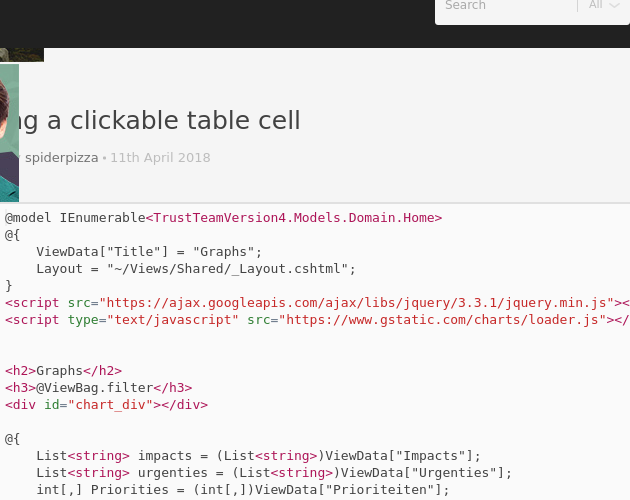
Making A Clickable Table Cell Codepad



Google Charts Tutorial Creating Charts In Javascript With Google Charts



Implementation Of Gantt Chart Using Google Charts Absyz



How To Easily Add Website Color Charts Using Google Charts Video



Javascript Best Javascript Charting Libraries Qa With Experts



Solved Javascript Visualisations D3 Google Charts Etc Sas Support Communities



Using Google Charts In Angular 4 Project Part 1 Anthony Giretti S Net Blog



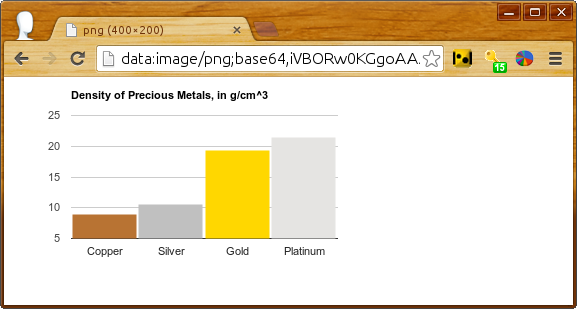
Printing Png Charts Google Developers



Loader Js Crashing Ie11 Today Issue 2841 Google Google Visualization Issues Github



Google Charts Tutorial Creating Charts In Javascript With Google Charts



Loader Js Crashing Ie11 Today Issue 2841 Google Google Visualization Issues Github



April Tip Google Charts And Xsodata Sap Blogs



Solved Javascript Mysql Php I Need An Example Of The Fo Chegg Com



Google Charts



Custom Html Losant Documentation



How To Display Multiple Charts In Loop Easy Bay


2



How To Easily Add Website Color Charts Using Google Charts Video



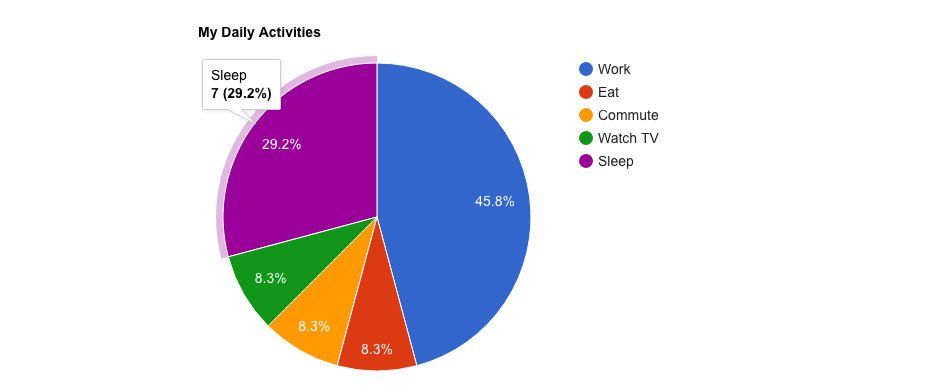
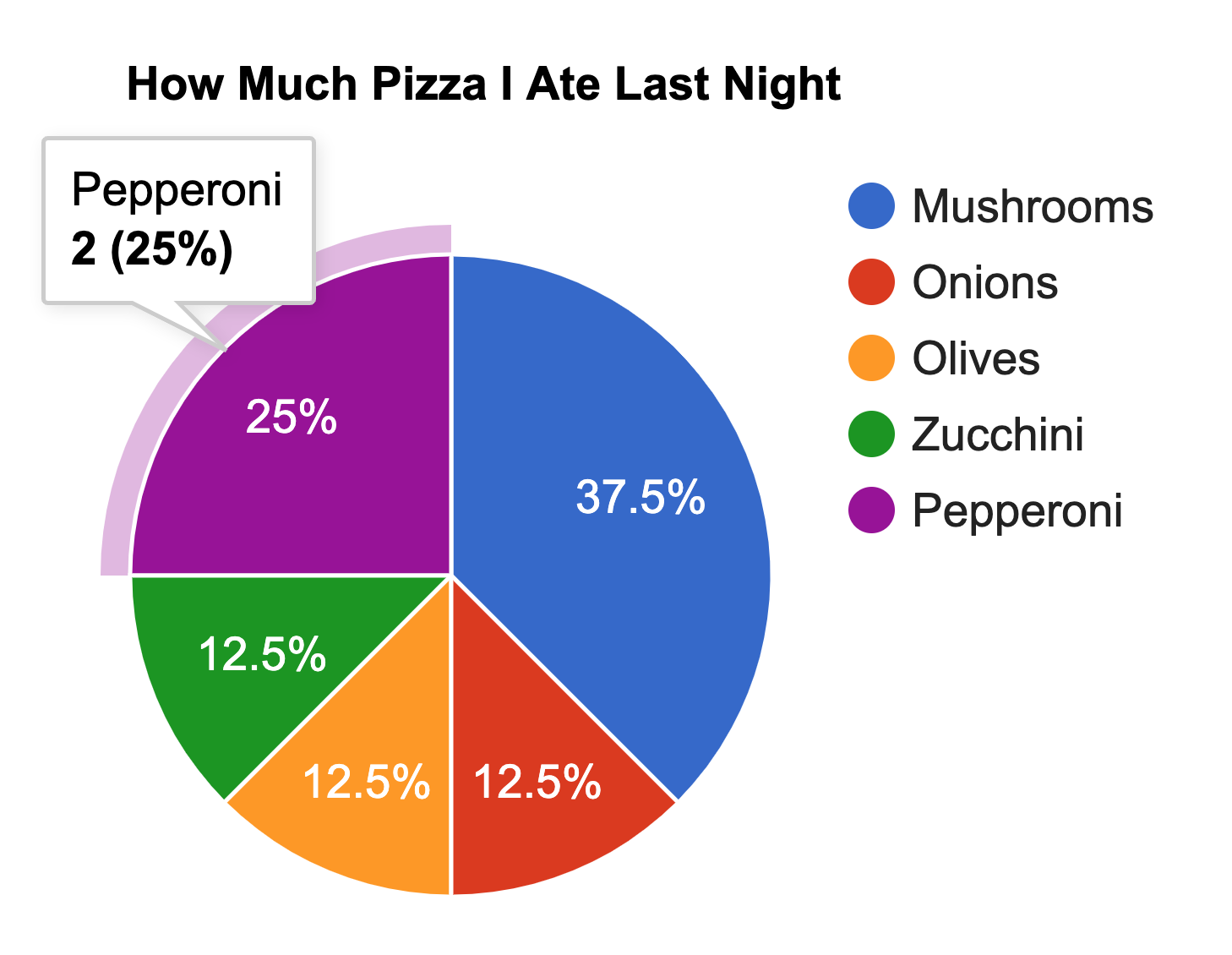
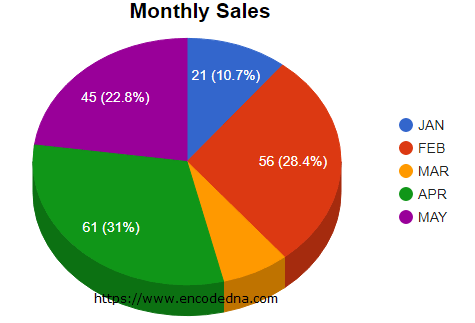
How To Show Percentage And Values Together In Google Pie Charts



How To Separate The Dates In Area Chart Of Google Charts Stack Overflow



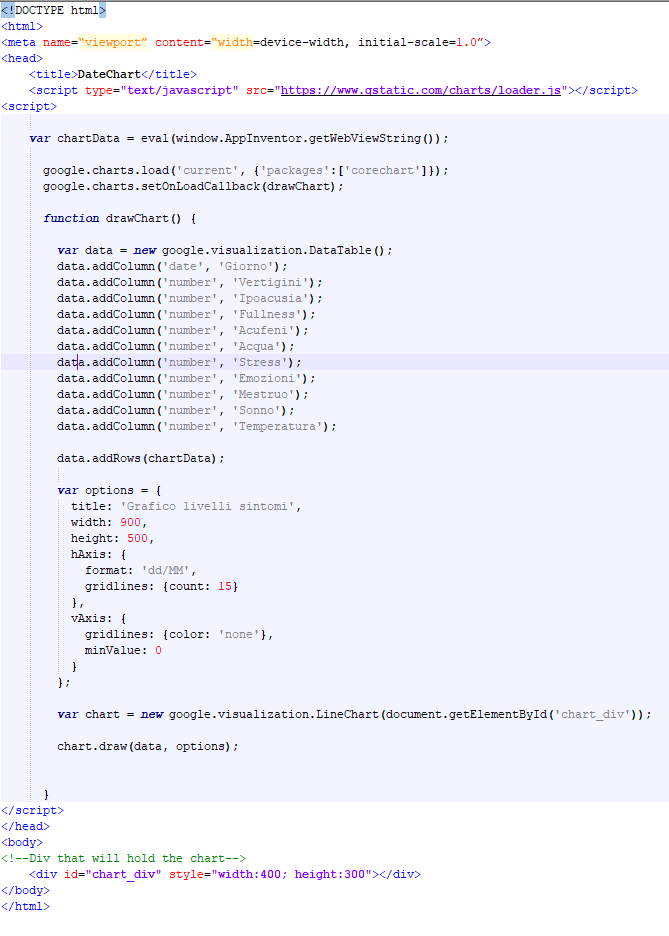
Appinventor Google Charts And Javascript How To Manipulate Data Mit App Inventor Help Mit App Inventor Community



Tinkerwell Example Share


Organization Or Position Hierarchies In Oracle Obiee Beyond Systems Limited



Strongloop Building Javascript Charts Powered By Loopback



How To Easily Add Website Color Charts Using Google Charts Video



Sharepoint List With Choice Checkboxes Column To Google Chart Sharepoint Stack Exchange


Google Is Undefined In Ie Only Issue 2701 Google Google Visualization Issues Github



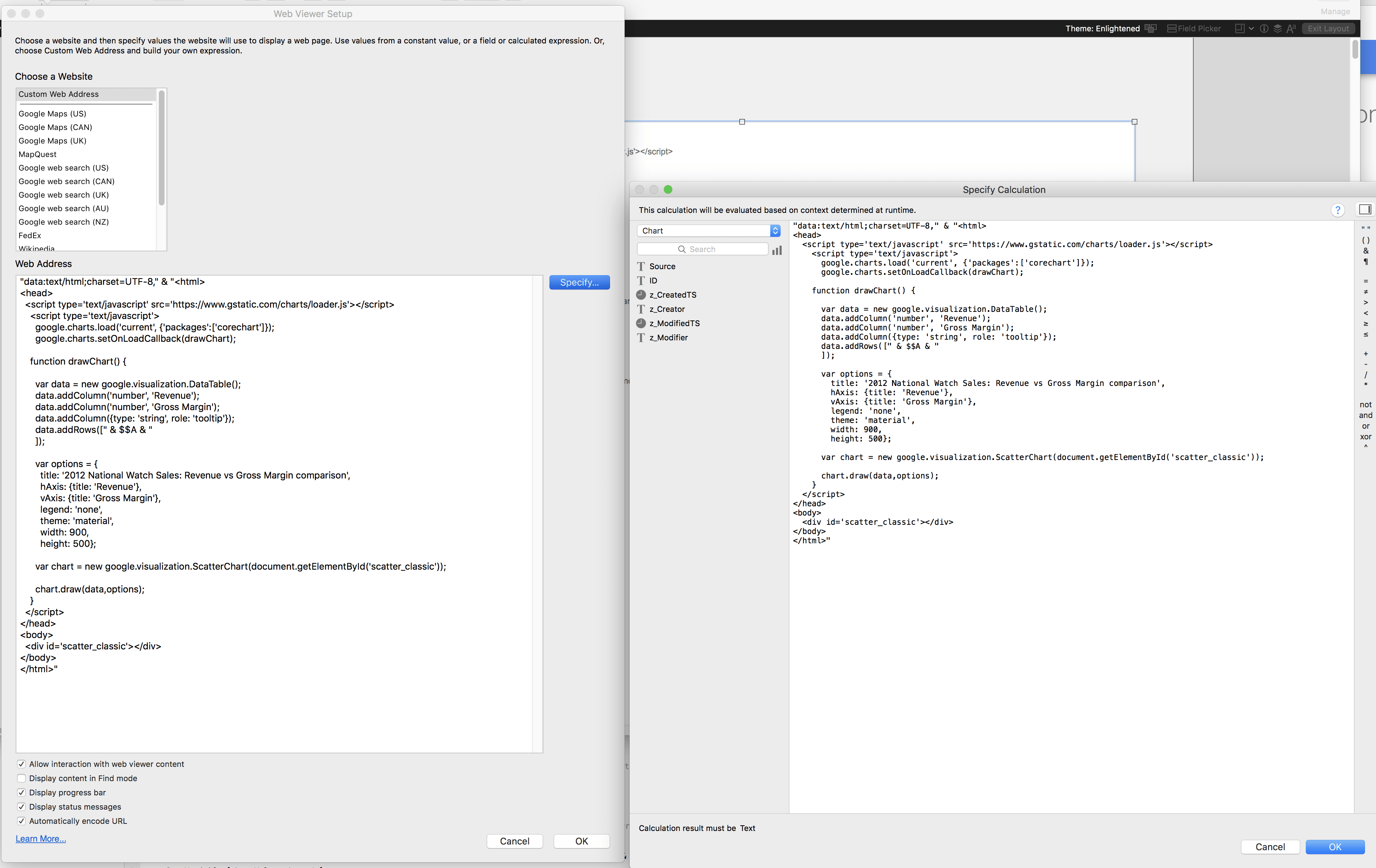
Generating Google Charts In Web Viewer Appworks


Sharepoint Pie Chart


How To Make Charts By Using Google Charts Api Kgmt Science Group Page



Google Charts The Asp Net Forums



Kevin Lindsey 2d Js Google S Js Chart Library Throwing Error Stack Overflow



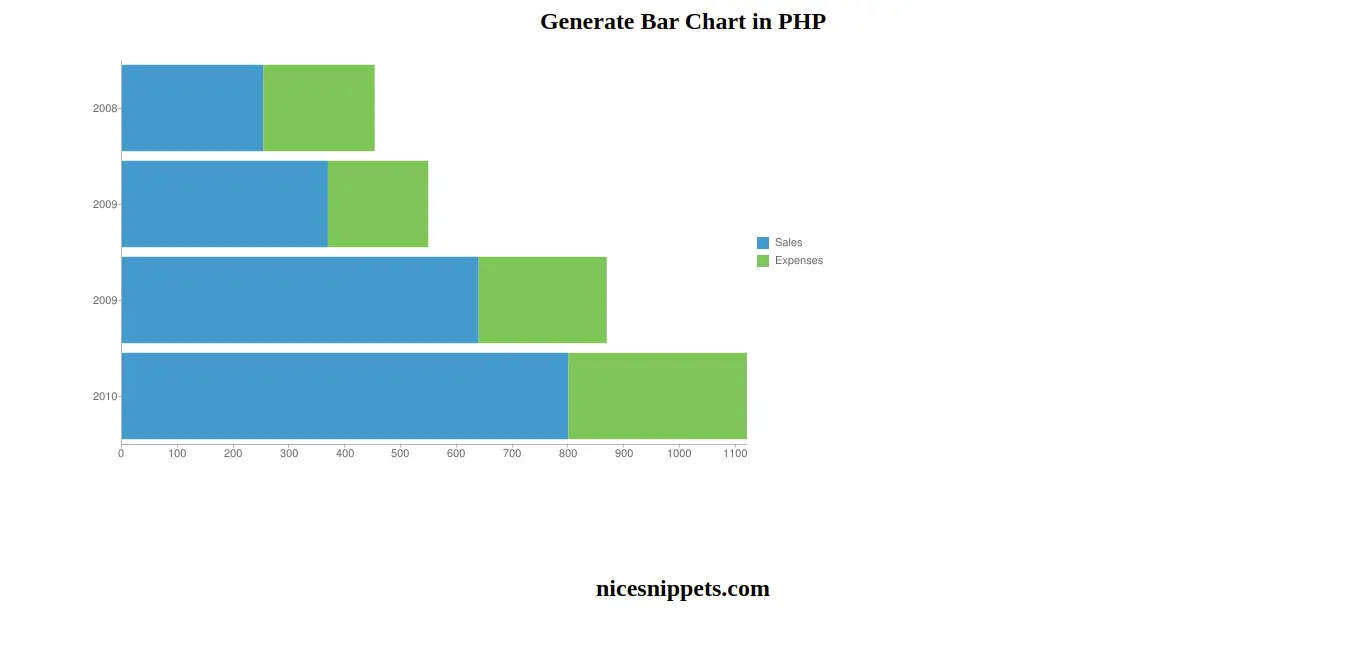
Php Google Bar Chart Tutorial



Integrating Google Charts In Asp Net Core Dotnetthoughts



Google Charts And Linked Data At Swirrl We Are Always Looking Out By Jamie Whyte Swirrl S Blog



Make Simple Pie Chart By Google Chart Api With Php Mysql Webslesson



How To Quickly Add Graphs And Charts To Rails App Arkency Blog



Html Frame Asset Intuiface



Visualization Pie Chart Charts Google Developers



Google Charts Api Phdigital Bootcamp



Why My Pie Chart Using Google Chart Is Not Displayed On Blade Stack Overflow



Embed Google Chart In Angularjs 1 X X Project By Akash Khanra Medium


Auber Org Wp Content Uploads 19 11 Auber19 Vrmeldrum Googlecharts Pdf



Strongloop Building Javascript Charts Powered By Loopback



Google Charts In Blazor



Let S Live The Bi Wonder Adding Maps 1 Integrating Google Geo Chart With Obiee



Google Charts In Php With Mysql Database Using Google Api Techjunkgigs



Google Chart In Php And Mysql Youtube


How To Create Simple Visualizations With Google Charts And Pandas Dataframes By Alan Jones Jan 21 Towards Data Science



Kreporter 3 1 Is No Longer Displaying Google Charts Kreporter Spicecrm



Gantt Custom Date Format Issue 2870 Google Google Visualization Issues Github



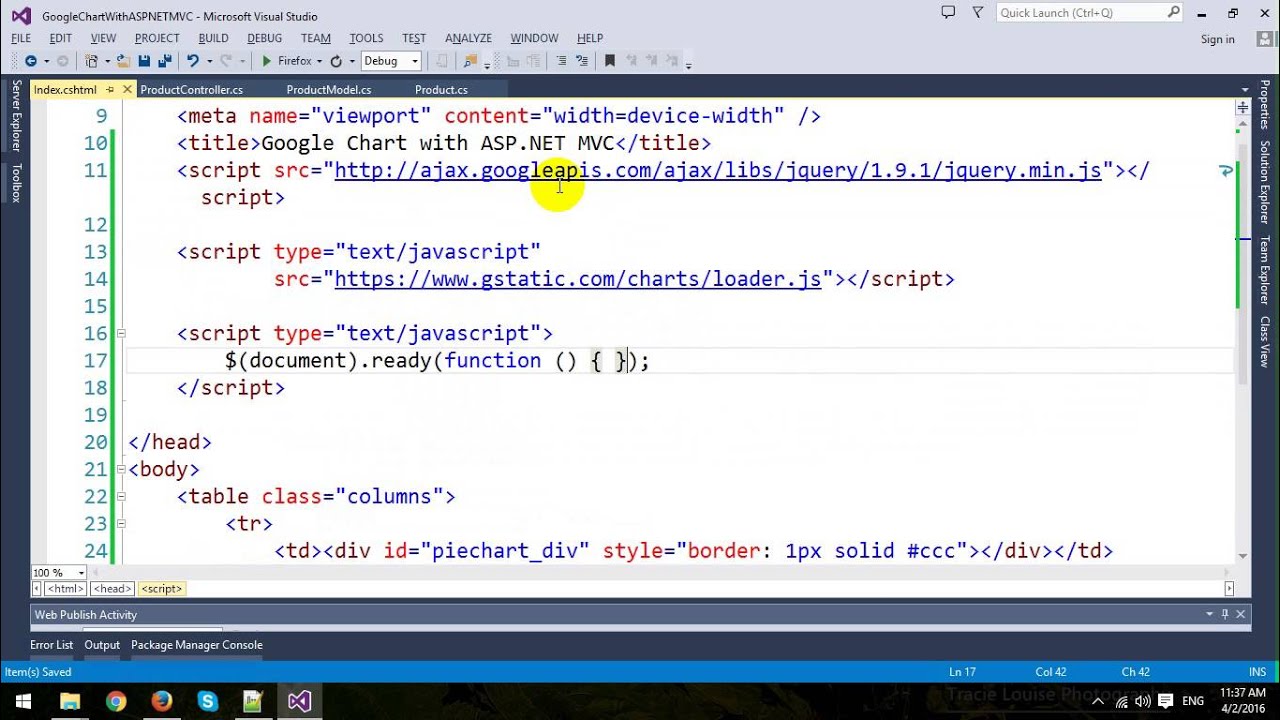
Google Chart In Asp Net Mvc Youtube



Using Javascript And Google Charts With Labview Web Services Discussion Forums National Instruments



Google Charts Webdatavisualization



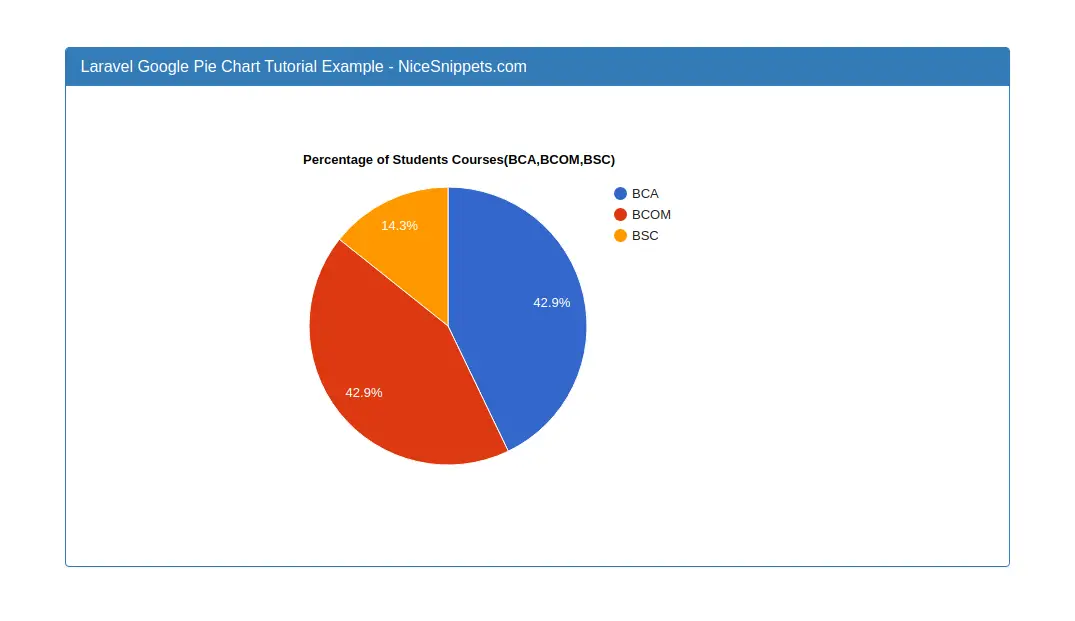
Laravel Google Pie Chart Tutorial Example



Html Google Charts Embed Html Not Visible Custom Code Forum Webflow



Pie Charts Using Google Charts



Let S Live The Bi Wonder Adding Maps 1 Integrating Google Geo Chart With Obiee



How To Display Multiple Charts In Loop Easy Bay



Appinventor Google Charts And Javascript How To Manipulate Data Mit App Inventor Help Mit App Inventor Community


Pros And Cons For Creating Simple Pie Charts With 3 Popular Javascript Chart Libraries



Google Charts In Sharepoint Sharepoint Pals



Jquery Script Execution Order When Using Append Stack Overflow


コメント
コメントを投稿